Markdown编辑器使用手册.md 53 KB
Markdown编辑器
工欲善其事,必先利其器,选择一个合适的编辑器对学习 Markdown 至关重要:
1、专业代码编辑器
Visual Studio Code:微软开发的免费编辑器,通过安装 Markdown 相关扩展,可以获得强大的编辑和预览功能。
VScode 安装教程:https://www.runoob.com/vscode/vscode-tutorial.html
VScode 支持 Markdown 的扩展包括:
Markdown All in One:提供快捷键、目录生成、数学公式支持
Markdown Preview Enhanced:增强的预览功能,支持图表和演示模式
markdownlint:语法检查和格式规范
Sublime Text:轻量级但功能强大的编辑器,通过包管理器可以安装 Markdown 相关插件。
Atom:GitHub 开发的编辑器(已停止维护),但仍有丰富的 Markdown 插件生态。
2、专门的 Markdown 编辑器
Mark Text:开源的实时预览 Markdown 编辑器,界面简洁,功能完整。下载地址:https://github.com/marktext/marktext/
Zettlr:学术写作导向的 Markdown 编辑器,支持引用管理和论文写作功能。下载地址:https://github.com/Zettlr/Zettlr
Joplin:免费开源的支持 markdown 免费的笔记应用 -- https://joplinapp.org/
3、在线编辑器
Markdown 在线编辑器:https://www.jyshare.com/front-end/712/。
Dillinger:https://dillinger.io/,功能齐全的在线 Markdown 编辑器,支持云同步和多种导出格式。
StackEdit:https://stackedit.io/,基于浏览器的编辑器,与 Google Drive、Dropbox 等云服务集成。
简书、语雀编辑器:国内平台提供的在线 Markdown 编辑环境。
VS Code Markdown
本教程将使用 VSCode 编辑器来讲解 Markdown 的语法,VSCode 支持 MacOS 、Windows、Linux 平台,且包含多种主题。
VSCode 默认集成了 Markdown 文档编辑插件,原生就支持高亮 Markdown 的语法。
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。
VScode 安装教程:https://www.runoob.com/vscode/vscode-install.html
VScode 官网地址:https://code.visualstudio.com/

VSCode 实时预览还需要执行 Markdown: Open Preview to the Side 命令来实现。
在命令窗口输入 Markdown: Open Preview to the Side 命令:

最终效果:

如果你需要将 markdown 转为 PDF、图片、HTML 等格式也可以安装对应的插件来实现。
你也可以使用我们的在线编辑器来测试:https://www.jyshare.com/front-end/712。
MarkDown 思维导图工具:https://www.jyshare.com/front-end/9692/。
测试实例
接下来的测试中,我们先在 VSCode 下安装 Markdown Preview Enhanced 插件来实现更强大的功能。
点击右侧栏扩展按钮,查找Markdown Preview Enhanced 插件,点击安装:

安装完成后重启 VSCode。
在 RUNOOB.md 输入以下代码:
# RUNOOB Markdown Test
## Hello World!
将该代码格式粘贴到文件 RUNOOB.md 上,效果如下:

在预览框中右击鼠标还提供了各种导出功能:
MarkText
我们也可以使用 MarkText-- 一款简单而优雅的开源 Markdown 编辑器。
MarkText 下载地址 https://www.marktext.cc/,可以根据不同系统选择不同的安装包:

下载安装后,我们可以在菜单的 View 选项切换源码模式,也可以显示菜单栏:

通过菜单的 File 选项,可以导出不同格式的文件:

创建第一个 Markdown 文件
现在让我们创建第一个 Markdown 文件来开始实践:
步骤1:创建文件
打开你选择的编辑器
创建一个新文件
将文件保存为 RUNOOB.md(注意扩展名是 .md)
步骤2:编写内容(这里用代码块框起来用于展示,在写时不需要框起来)
# 我的第一个 Markdown 文档
这是我学习 Markdown 的开始。
## 学习目标
- 掌握基本语法
- 了解应用场景
- 能够独立创作文档
## 今天的感受
学习 Markdown 比我想象的**简单**,我对接下来的学习充满*期待*!
---
> 学习是一个持续的过程,每一小步都是进步。
步骤3:预览效果
如果使用 VS Code 等编辑器,按 Ctrl+Shift+V 打开预览面板,也可以点击右上角的预览图标:

如果使用支持实时预览的编辑器(如 MarkText),可以直接看到渲染效果:

可以观察源码和渲染结果的对应关系。
步骤4:实验和探索
尝试修改文件内容:
改变标题级别(增加或减少 # 号)
添加更多的列表项
尝试不同的强调方式
通过这个简单的练习,你已经创建了第一个 Markdown 文档,并体验了基本的语法效果。
记住,学习 Markdown 最好的方法就是实践。在阅读教程的同时,不断地在编辑器中尝试各种语法,观察它们的渲染效果。随着实践的增加,你会发现 Markdown 的简洁和强大。
Markdown 标题---Markdown 标题有两种格式。
1、使用 = 和 - 标记一级和二级标题
= 和 - 标记语法格式如下:
我展示的是一级标题
=================
我展示的是二级标题
-----------------
2、使用 # 号标记
Markdown 使用 # 号来创建标题,这是从 HTML 的 <h1> 到 <h6> 标签概念演化而来的。
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
重要注意事项:
符号与文字间的空格:# 号和标题文字之间必须有一个空格。这是标准的 Markdown 语法要求。
# 正确写法
#错误写法
行首位置:# 号必须在行首,前面不能有其他字符(空格或制表符)。
唯一的一级标题:在一个文档中,通常只使用一个一级标题作为文档的主标题,这符合良好的文档结构规范。
3、标题的嵌套结构
标题的层次结构应该遵循逻辑顺序,不应该跳级使用。良好的标题结构就像一本书的目录:
推荐的层次结构:
# 主题:人工智能概述
## 第一部分:基础概念
### 什么是人工智能
### 发展历史
#### 早期发展(1950-1980)
#### 现代发展(1980至今)
## 第二部分:应用领域
### 自然语言处理
### 计算机视觉
### 机器学习
#### 监督学习
#### 无监督学习
#### 强化学习
避免的错误结构:
# 主标题
### 直接跳到三级标题(不推荐)
## 然后才是二级标题
标题编号的最佳实践
自动编号 vs 手动编号:
许多 Markdown 处理器和编辑器支持自动生成标题编号,因此在源码中通常不需要手动添加编号:
# 引言
## 背景
## 目标
# 方法论
## 数据收集
## 分析方法
标题锚点:
大多数 Markdown 处理器会自动为标题创建锚点(anchor),便于页面内跳转:
[跳转到方法论部分](#方法论)
标题长度建议:
保持标题简洁明了,一般不超过 10 个汉字或 20 个英文字符
使用描述性词语,避免模糊的标题如"其他"、"杂项"
可以使用冒号来分隔主题和副主题
Markdown 文本格式
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。

字体
文本强调是写作中的重要技巧,Markdown 提供了简洁的方式来实现粗体和斜体效果。
Markdown 可以使用以下几种字体:粗体和斜体。
粗体语法:使用两个星号 ** 或两个下划线 __ 包围文字:
这是**粗体文字**使用星号
这是__粗体文字__使用下划线
````
斜体语法:使用一个星号 * 或一个下划线 _ 包围文字:
这是*斜体文字*使用星号
这是_斜体文字_使用下划线
粗斜体组合:使用三个星号 *** 或三个下划线 ___。:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
显示效果如下所示:
混合使用技巧:
这段文字包含**粗体**、*斜体*和***粗斜体***的组合效果。
渲染效果如下:
使用建议:
推荐使用星号 * 而不是下划线 _,因为星号在各种 Markdown 解析器中兼容性更好
不要过度使用强调,重点突出才有效果
在中英文混合时,建议在强调符号前后加空格以提高可读性
分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
***
* * *
*****
- - -
----------
删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
RUNOOB.COM
GOOGLE.COM
~~BAIDU.COM~~
下划线
下划线可以通过 HTML 的 标签来实现:
<u>带下划线文本</u>
显示效果如下所示:
脚注
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
[^要注明的文本]
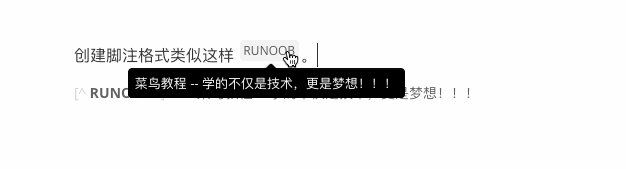
以下实例演示了脚注的用法:
创建脚注格式类似这样 [^RUNOOB]。
[^RUNOOB]: 菜鸟教程 -- 学的不仅是技术,更是梦想!!!
演示效果如下:
行内代码标记
行内代码用于在正文中标记代码片段、命令、变量名等:
基本语法:
使用一个反引号 ` 包围代码:
使用 `git commit` 命令提交代码
变量 `userName` 存储用户名
在终端中输入 `npm install` 安装依赖
渲染效果:
包含反引号的代码:当代码本身包含反引号时,使用两个反引号包围。
要显示反引号,使用 `` `code` `` 这样的格式
渲染效果:
应用场景:
技术文档中的 API 名称、函数名
配置文件中的参数名
命令行指令
键盘快捷键(如 Ctrl+C)
文本高亮(扩展语法)
文本高亮不是标准 Markdown 语法,但许多扩展支持:
常见语法(部分平台支持):
这是==高亮文本==
HTML 替代方案:
这是<mark>高亮文本</mark>
段落和换行
段落的创建方法
在 Markdown 中,段落是文本的基本单位,理解段落规则对于正确格式化文档至关重要。
段落基本规则:
段落由一个或多个连续的文本行组成
段落之间由一个或多个空行分隔
普通段落不应该用空格或制表符缩进
正确的段落写法:
这是第一个段落。它可以包含多个句子,内容可以很长,会自动换行显示。
这是第二个段落。注意上面有一个空行分隔。
这是第三个段落。
常见错误:
这是第一段
这是第二段(错误:没有空行分隔)
这是缩进段落(错误:不应该缩进)
强制换行技巧
有时需要在不创建新段落的情况下换行,Markdown 提供了几种方法:
方法一:行尾两个空格
在行尾添加两个或更多空格,然后按回车:
第一行内容(这里有两个空格)
第二行内容
方法二:HTML 换行标签
第一行内容<br>
第二行内容
方法三:反斜杠(部分解析器支持)
第一行内容\
第二行内容
实际应用示例:
地址:北京市朝阳区
电话:010-12345678
邮箱:admin@runoob.com
诗歌示例:
床前明月光,
疑是地上霜。
举头望明月,
低头思故乡。
空行的作用
空行在 Markdown 中扮演重要角色:
分隔段落:
第一段内容
第二段内容
分隔不同元素:
# 标题
段落内容
- 列表项1
- 列表项2
另一段内容
最佳实践建议:
在标题和内容之间留空行
在列表前后留空行
在代码块前后留空行
保持一致的空行使用习惯
Markdown 列表---Markdown 支持有序列表和无序列表。
无序列表
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项
显示结果如下:
选择建议:
建议统一使用减号 -,因为它在视觉上更清晰
在同一文档中保持一致的标记方式
标记符号后必须有一个空格
有序列表
有序列表用于展示有顺序要求的步骤或项目。
有序列表使用数字并加上 . 号来表示,如:
1. 第一项
2. 第二项
3. 第三项
显示结果如下:
数字可以不连续
Markdown 会自动修正数字顺序:
1. 第一项
3. 第二项(实际显示为2)
7. 第三项(实际显示为3)
从指定数字开始:
5. 第五项
6. 第六项
7. 第七项
列表嵌套
列表嵌套技巧
列表可以嵌套使用,创建多层次的结构:
无序列表嵌套:
- 水果
- 苹果
- 红苹果
- 绿苹果
- 香蕉
- 橙子
- 蔬菜
- 胡萝卜
- 白菜
有序列表嵌套:
1. 准备阶段
1. 收集资料
2. 制定计划
2. 执行阶段
1. 开始实施
2. 监控进度
3. 总结阶段
混合嵌套:
1. 主要任务
- 子任务A
- 子任务B
1. 详细步骤1
2. 详细步骤2
- 子任务C
2. 次要任务
列表混合嵌套只需在子列表中的选项前面添加两个或四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
嵌套规则:
子列表需要缩进 2-4 个空格(推荐 2 个)
保持一致的缩进长度
可以无限层嵌套,但实际使用中建议不超过 3 层
任务列表(复选框列表)---任务列表是GitHub风格Markdown的扩展功能,现在被广泛支持:
基本语法:
- [ ] 未完成的任务
- [x] 已完成的任务
- [ ] 另一个未完成的任务
实际应用示例:
## 项目待办清单
### 设计阶段
- [x] 需求分析
- [x] 原型设计
- [ ] UI 设计
### 开发阶段
- [ ] 前端开发
- [x] 页面布局
- [ ] 交互功能
- [ ] 响应式适配
- [ ] 后端开发
- [ ] 数据库设计
- [ ] API 开发
- [ ] 性能优化
### 测试阶段
- [ ] 单元测试
- [ ] 集成测试
- [ ] 用户验收测试
使用技巧:
方括号内的空格和 x 很重要:[ ] 和 [x]
可以与嵌套列表结合使用
在项目管理、学习计划、生活清单中特别有用
某些编辑器支持点击复选框来切换状态
高级列表技巧:
列表项中包含多段内容:
1. 第一项
这是第一项的详细说明,需要与列表项对齐缩进。
还可以包含第二段内容。
2. 第二项
> 可以在列表项中使用引用
列表项中的换行:
- 这是一个很长的列表项,
需要换行显示,注意第二行需要与第一行对齐
- 另一个列表项
Markdown 引用块
引用块用于突出显示重要信息、引用他人观点或创建视觉层次。
单级引用的使用
基本语法:
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> 区块引用
> 菜鸟教程
> 学的不仅是技术更是梦想
多行引用:
> 这是引用的第一行。
> 这是引用的第二行。
>
> 这是引用的第二段。
简化写法:
只在第一行使用 > ,其余行会自动包含在引用中:
> 这是一个长引用,
包含多行内容,
只需要在第一行使用 > 符号。
多级嵌套引用
另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
> 最外层
> > 第一层嵌套
> > > 第二层嵌套
实际应用示例:
> **用户反馈**:这个功能很有用!
>
> > **开发团队回复**:感谢您的反馈,我们会继续优化。
> >
> > > **项目经理补充**:预计下个版本会有更多改进。
区块中使用列表
区块中使用列表实例如下:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
显示结果如下:
列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
列表中使用区块实例如下:
* 第一项
> 菜鸟教程
> 学的不仅是技术更是梦想
* 第二项
引用块内的其他元素
引用块内可以包含几乎所有其他 Markdown 元素。
包含标题:
> ## 重要提醒
>
> 请在操作前仔细阅读文档,避免数据丢失。
包含列表:
> ### 注意事项
>
> 1. 备份重要数据
> 2. 检查系统兼容性
> 3. 准备回滚方案
>
> - 测试环境验证
> - 生产环境部署
> - 监控系统状态
包含代码:
> 要运行这个脚本,请使用以下命令:
>
> bash
> npm install
> npm start
>
>
> 执行后会在 `http://localhost:3000` 看到结果。
包含链接和图片:
> 📚 **推荐阅读**
>
> 详细信息请参考 [官方文档](https://example.com)
>
> 
引用的最佳实践
名言警句引用
> "在软件开发中,最昂贵的错误就是构建正确的系统错误的方式,或者构建错误的系统正确的方式。"
>
> — Barry Boehm,软件工程专家
重要信息提示
成功提示:
> ✅ **成功**
>
> 配置已保存并生效。系统将在下次重启时应用新设置。
警告信息:
> ❌ **错误**
>
> 连接数据库失败,请检查网络连接或联系系统管理员。
信息提示:
> ℹ️ **提示**
>
> 首次使用需要进行账户验证,验证邮件已发送到您的邮箱。
文档结构中的引用
章节摘要:
# 第一章:项目概述
> **本章要点**
>
> - 了解项目背景和目标
> - 掌握核心功能特性
> - 熟悉技术架构设计
版本更新说明:
## v2.1.0 更新内容
> **重大变更**
>
> ⚠️ API 接口路径已调整,旧版本客户端需要更新
>
> 详见 [迁移指南](./migration-guide.md)
Markdown 代码
Markdown 提供了多种方式来展示代码,从简单的行内代码到复杂的代码块,满足不同场景下的代码展示需求。
行内代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
`printf()` 函数
常见用法示例:
函数名:使用 console.log() 输出信息
变量名:将值赋给 userName 变量
命令行:运行 npm install 安装依赖
键盘按键:按 Ctrl+C 复制内容
文件名:编辑 index.html 文件
特殊字符转义
当需要在行内代码中显示反引号或其他特殊字符时,需要进行转义处理。
显示反引号的方法:
使用双反引号包围单反引号:
``使用 `反引号` 包围代码``
使用多个反引号包围:
```包含 `` 双反引号的代码```
其他特殊字符处理:
HTML 标签:
数学符号:计算 x + y = z
特殊符号:使用 表示空格
代码区块
缩进式代码块
代码区块使用 4 个空格或者一个制表符(Tab 键)。
语法格式:
正常文本段落
这是缩进式代码块
每行前面有四个空格
保持代码的原始格式
继续正常文本
三反引号代码块
你也可以用 包裹一段代码,并指定一种语言(也可以不指定):
多行代码内容
可以包含空行
保持原有缩进
三反引号()是最常用的代码块语法,支持语法高亮和多行代码展示。
$(document).ready(function () {
alert('RUNOOB');
});
注意事项:
缩进式代码块前后需要空行分隔
所有代码行必须保持一致的缩进
不支持语法高亮
在列表中使用时需要8个空格缩进
语言标识和语法高亮
在三反引号后添加语言标识符可以启用语法高亮功能。
常用语言标识符列表:
javascript / js - JavaScript
python / py - Python
html - HTML
css - CSS
sql - SQL
json - JSON
xml - XML
yaml / yml - YAML
bash / shell - Shell脚本
java - Java
cpp / c++ - C++
csharp / c# - C#
php - PHP
ruby / rb - Ruby
go - Go语言
rust - Rust
typescript / ts - TypeScript
JavaScript:
代码块的高级特性
行号显示
某些 Markdown 渲染器支持显示行号,通过特定的语法或配置实现。
语法示例(部分支持):
代码差异对比
用于显示代码的添加、删除或修改,常用于展示版本控制中的变更。
Diff 语法:
Markdown 链接
链接是使 Markdown 文档具有交互性的关键元素。
掌握链接语法能让你创建内容丰富、易于导航的文档。
链接使用方法如下:
[链接名称](链接地址)
[链接文字](链接地址 "可选的标题")
或者:
<链接地址>
一个简单的链接:
这是一个链接 [上海永天科技官网](https://www.usky.cn)
直接使用链接地址:
<https://www.usky.cn>
设置可选标题:
这是一个链接 [上海永天科技官网](https://www.usky.cn)
欢迎访问 [GitHub](https://github.com) 官网
这是 [百度搜索](https://www.baidu.com "百度一下,你就知道")
链接标题的作用:
当鼠标悬停在链接上时显示提示信息
对搜索引擎优化和无障碍访问有帮助
标题文字放在双引号、单引号或括号中都可以
邮箱链接:
markdown联系我:[发送邮件](mailto:usky@email.com)
电话联系:[拨打电话](tel:+86-100-0000-8000)
参考链接
参考式链接将链接定义与使用分离,让文档更整洁,特别适合长文档或需要多次引用相同链接的情况。
基本语法:
markdown[链接文字][参考标签]
[参考标签]: URL "可选标题"
我们可以通过变量来设置一个链接,变量赋值在文档末尾进行:
这个链接用 1 作为网址变量 [Google][1]
这个链接用 usky 作为网址变量 [Usky][usky]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[usky]: https://www.usky.cn/
简化写法:
当参考标签与链接文字相同时,可以省略第二个方括号:
markdown 我喜欢使用 [GitHub][] 来管理代码。
[GitHub]: https://github.com
参考链接的优势:
文档正文更清爽,不被长 URL 打断
便于链接的统一管理和更新
相同链接可以重复使用,避免重复定义
链接定义可以放在文档任意位置(通常放在末尾)
组织技巧:
markdown# 学习资源推荐
## 在线教程
- [MDN Web Docs][mdn] - 权威的 Web 技术文档
- [USKY][rnb] - 上海永天科技股份有限公司官网
- [freeCodeCamp][fcc] - 免费的编程学习平台
## 代码托管
- [GitHub][github] - 最受欢迎的代码托管服务
- [GitLab][gitlab] - 企业级的代码管理平台
<!-- 链接定义区域 -->
[mdn]: https://developer.mozilla.org/
[rnb]: https://www.usky.cn/
[fcc]: https://www.freecodecamp.org/
[github]: https://github.com/
[gitlab]: https://gitlab.com/
自动链接识别
现代 Markdown 解析器通常支持自动识别 URL 和邮箱地址:
URL 自动识别:
markdown直接输入网址:https://www.example.com
用尖括号包围:<https://www.example.com>
邮箱自动识别:
markdown联系邮箱:example@email.com
或者:<example@email.com>
注意事项:
自动识别功能依赖于具体的 Markdown 解析器
为了确保兼容性,建议使用标准的链接语法
某些特殊字符可能影响自动识别
锚点链接的使用
锚点链接用于在同一文档内跳转,特别适合长文档的导航:
跳转到标题:
## 目录
- [第一章:介绍](#第一章介绍)
- [第二章:安装](#第二章安装)
- [第三章:使用方法](#第三章使用方法)
# 第一章:介绍
这里是介绍内容...
# 第二章:安装
这里是安装说明...
# 第三章:使用方法
这里是使用说明...
锚点规则:
标题会自动生成锚点
锚点名称通常是标题的小写形式
空格替换为连字符
移除特殊字符
手动创建锚点:
<a id="custom-anchor"></a>
## 自定义锚点位置
[跳转到自定义位置](#custom-anchor)
页面顶部返回链接:
[回到顶部](#)
Markdown 图片
图片能让文档更加生动和易于理解。
Markdown 的图片语法简洁而灵活。
Markdown 图片语法格式如下:


开头一个感叹号 !
接着一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
相对路径示例:



绝对路径示例:


路径使用建议:
推荐使用相对路径,便于项目移植
建议创建专门的图片文件夹(如 images/、assets/)
使用有意义的文件名,便于管理
注意路径分隔符在不同操作系统中的差异
直接引用网络图片:


当然,你也可以像网址那样对图片网址使用变量:
这个链接用 1 作为网址变量 [USKY][1].
然后在文档的结尾为变量赋值(网址)
[1]: http://47.111.81.118:4000/images/uskylogo.png
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 <img>标签。
<img src="http://47.111.81.118:4000/images/uskylogo.png" width="50%">
使用 CDN 服务:


网络图片注意事项:
确保图片 URL 的稳定性和可访问性
注意图片的版权问题
考虑加载速度和网络环境
建议本地备份重要图片
图片 alt 文本的重要性
Alt 文本(替代文字)在图片无法显示时提供替代信息,同时对无障碍访问和 SEO 很重要:
好的 alt 文本示例:



避免的 alt 文本:
 // 太简单,没有描述性
 // 完全没有 alt 文本
 // 不描述图片内容
alt 文本最佳实践:
简洁但有描述性
描述图片的主要内容和用途
避免使用"图片"、"照片"等冗余词汇
对于装饰性图片,可以使用空的 alt 文本
考虑上下文,提供有意义的信息
图片尺寸控制(HTML方式)
标准 Markdown 不支持直接控制图片尺寸,但可以使用 HTML 标签。
使用 HTML img 标签:
<img src="image.jpg" alt="描述文字" width="300" height="200">
<img src="image.jpg" alt="描述文字" width="50%">
<img src="image.jpg" alt="描述文字" style="width: 300px; height: auto;">
响应式图片:
<img src="image.jpg" alt="描述文字" style="max-width: 100%; height: auto;">
图片对齐:
<!-- 居中对齐 -->
<div align="center">
<img src="image.jpg" alt="居中图片" width="400">
</div>
<!-- 左对齐(默认) -->
<img src="image.jpg" alt="左对齐图片" style="float: left; margin-right: 20px;">
<!-- 右对齐 -->
<img src="image.jpg" alt="右对齐图片" style="float: right; margin-left: 20px;">
链接和图片的高级用法
图片链接组合
将图片作为链接的可点击元素。
基本语法:
[](链接URL)
实际示例:
[](https://github.com/username/project)
[](https://example.com "点击访问官网")
常见应用场景:
<!-- 项目徽章 -->
[](https://travis-ci.org/user/repo)
[](https://opensource.org/licenses/MIT)
<!-- 应用商店下载 -->
[](https://apps.apple.com/app/your-app)
[](https://play.google.com/store/apps/details?id=com.yourapp)
相对路径与绝对路径
相对路径的优势:
<!-- 项目结构 -->
project/
├── README.md
├── docs/
│ ├── guide.md
│ └── images/
│ └── screenshot.png
└── assets/
└── logo.png
<!-- 在 README.md 中 -->

<!-- 在 docs/guide.md 中 -->


路径规划建议:
在项目根目录创建统一的资源文件夹
使用描述性的文件夹名称
保持路径结构的一致性
考虑静态网站生成器的路径规则
图片居中和对齐
方法一:HTML + CSS
<div style="text-align: center;">
<img src="image.jpg" alt="居中图片" style="max-width: 100%;">
</div>
方法二:使用 HTML 对齐属性
<p align="center">
<img src="image.jpg" alt="居中图片" width="400">
</p>
方法三:创建图片画廊
<div style="display: flex; justify-content: space-around; flex-wrap: wrap;">
<img src="image1.jpg" alt="图片1" style="width: 30%; margin: 10px;">
<img src="image2.jpg" alt="图片2" style="width: 30%; margin: 10px;">
<img src="image3.jpg" alt="图片3" style="width: 30%; margin: 10px;">
</div>
实用的图片展示模板:
## 产品展示
### 主要功能
<table>
<tr>
<td align="center">
<img src="./images/feature1.png" width="200" alt="功能1">
<br>
<strong>智能识别</strong>
<br>
<sub>AI驱动的图像识别技术</sub>
</td>
<td align="center">
<img src="./images/feature2.png" width="200" alt="功能2">
<br>
<strong>快速处理</strong>
<br>
<sub>毫秒级响应速度</sub>
</td>
</tr>
</table>
### 界面预览
| 移动端 | 桌面端 |
|:---:|:---:|
|  |  |
| 响应式设计,完美适配 | 大屏体验,功能齐全 |
性能优化建议:
优化图片大小和格式(WebP > PNG > JPG)
使用适当的图片尺寸,避免在网页中缩放大图
考虑使用图片压缩工具
为不同设备准备不同尺寸的图片
链接和图片的故障排除
常见问题及解决方案:
链接无法点击:检查语法格式,确保方括号和圆括号正确配对
图片无法显示:验证图片路径和文件存在性
图片过大:使用 HTML 控制尺寸或优化图片文件
链接在新窗口打开:使用 HTML 标签
调试技巧:
<!-- 测试链接是否有效 -->
测试链接:[点击测试](https://httpbin.org/get)
<!-- 测试图片路径 -->

<!-- 如果不显示,尝试绝对路径或检查文件名大小写 -->
Markdown 表格
表格和引用是 Markdown 中重要的内容组织工具。
表格能够清晰地展示结构化数据,而引用则用于突出重要信息或引用他人观点。
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |

语法要点:
表头和数据行之间必须有分隔线
分隔线至少需要三个连字符 ---
两端的竖线 | 是可选的,但建议保留以提高可读性
不需要严格对齐,但对齐后更美观
对齐方式
我们可以设置表格的对齐方式:
---: 设置内容和标题栏居右对齐。
:--- 设置内容和标题栏居左对齐。
:---: 设置内容和标题栏居中对齐。
实例如下:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |

复杂表格的处理技巧
元格内容格式化
表格单元格内可以使用大部分 Markdown 语法:
| 功能 | 描述 | 状态 |
|------|------|:----:|
| **用户登录** | 支持邮箱和手机号登录 | ✅ |
| *密码重置* | 通过邮箱重置密码 | ⚠️ |
| `API接口` | RESTful API 设计 | ✅ |
| [文档链接](https://example.com) | 查看详细文档 | 📖 |

处理长文本
当单元格内容较长时,可以使用以下技巧:
换行处理:
| 项目 | 详细说明 |
|------|----------|
| 需求分析 | 1. 收集用户需求<br>2. 分析业务场景<br>3. 确定功能范围 |
| 技术选型 | 前端:React + TypeScript<br>后端:Node.js + Express<br>数据库:MongoDB |
缩写和链接:
| 技术栈 | 说明 | 官网 |
|--------|------|------|
| React | 用户界面库 | [链接](https://reactjs.org) |
| Vue.js | 渐进式框架 | [链接](https://vuejs.org) |
| Angular | 完整的框架 | [链接](https://angular.io) |

表格中的特殊字符
某些字符在表格中有特殊含义,需要转义:
| 字符 | 转义方法 | 示例 |
|------|----------|------|
| 竖线 | `\|` | 显示 \| 符号 |
| 反斜杠 | `\\` | 显示 \\ 符号 |
| HTML | 直接使用 | <code><div></code> |

表格美化建议
使用 Emoji 和符号
| 状态 | 图标 | 说明 |
|:----:|:----:|------|
| 完成 | ✅ | 任务已完成 |
| 进行中 | 🔄 | 正在处理 |
| 待处理 | ⏳ | 等待开始 |
| 错误 | ❌ | 出现问题 |
| 警告 | ⚠️ | 需要注意 |

数据表格最佳实践
财务数据表格:
| 月份 | 收入 | 支出 | 利润 | 增长率 |
|:----:|-----:|-----:|-----:|-------:|
| 1月 | ¥50,000 | ¥35,000 | ¥15,000 | - |
| 2月 | ¥55,000 | ¥38,000 | ¥17,000 | +13.3% |
| 3月 | ¥62,000 | ¥42,000 | ¥20,000 | +17.6% |
| **总计** | **¥167,000** | **¥115,000** | **¥52,000** | **+31.1%** |

技术对比表格:
| 特性 | React | Vue.js | Angular | 评分 |
|------|:-----:|:------:|:-------:|:----:|
| 学习曲线 | 中等 | 简单 | 复杂 | Vue ⭐⭐⭐ |
| 性能表现 | 优秀 | 优秀 | 良好 | 平分 ⭐⭐⭐ |
| 生态系统 | 丰富 | 成长中 | 完整 | React ⭐⭐⭐ |
| 企业支持 | Facebook | 社区 | Google | Angular ⭐⭐⭐ |

响应式表格处理
对于复杂表格,可以考虑分解为多个简单表格。
移动端友好的设计:
### 基本信息
| 项目 | 值 |
|------|-----|
| 姓名 | 张三 |
| 年龄 | 25 |
| 职业 | 工程师 |
### 联系方式
| 类型 | 信息 |
|------|------|
| 邮箱 | zhang@example.com |
| 电话 | 100-0000-8000 |
| 地址 | 北京市朝阳区 |

Markdown 高级技巧
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑

转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
**文本加粗**
\*\* 正常显示星号 \*\*

Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
公式
Markdown Preview Enhanced 使用 KaTeX 或者 MathJax 来渲染数学表达式。
KaTeX 拥有比 MathJax 更快的性能,但是它却少了很多 MathJax 拥有的特性。你可以查看 KaTeX supported functions/symbols 来了解 KaTeX 支持那些符号和函数。
默认下的分隔符:
$...$或者 \(...\)中的数学表达式将会在行内显示。
$$...$$ 或者\[...\]或者`math中的数学表达式将会在块内显示。

$$
\begin{Bmatrix}
a & b \\
c & d
\end{Bmatrix}
$$
$$
\begin{CD}
A @>a>> B \\
@VbVV @AAcA \\
C @= D
\end{CD}
$$

分割线
分割线用于在视觉上分隔文档的不同部分,创建清晰的内容层次。
水平分割线的三种写法
Markdown 支持三种方式创建水平分割线:
1、使用三个连字符:
---
2、使用三个星号:
***
3、使用三个下划线:
___
所有三种方式的渲染效果相同:

扩展写法
可以使用更多的符号,但三个是最小要求:
-----
*****
_____
空格的影响:符号之间可以有空格。
- - -
* * *
_ _ _
分割线的使用场景
章节分隔
# 第一章:概述
内容描述...
---
# 第二章:安装
安装步骤...
---
# 第三章:使用
使用说明...

内容区块分隔
## 产品特性
### 核心功能
- 功能A
- 功能B
- 功能C
---
### 技术优势
- 优势1
- 优势2
- 优势3
---
### 应用场景
场景描述...
页面底部分隔
markdown正文内容...
---
## 相关链接
- [官方网站](https://example.com)
- [技术文档](https://docs.example.com)
- [社区论坛](https://forum.example.com)
---
*最后更新:2024年3月15日*

引用和正文分隔
项目介绍的正文内容...
---
> **免责声明**
>
> 本软件按"原样"提供,不提供任何形式的明示或暗示担保。
---
继续其他内容...

分割线的最佳实践
避免过度使用:
# 标题
内容1
--- (不必要的分割线)
## 子标题
内容2
合理的使用:
# 项目文档
项目简介...
---
## 安装指南
安装步骤...
---
## 使用说明
使用方法...
---
## 常见问题
FAQ内容...
与其他元素的配合:
## 版本历史
### v2.0.0 (2024-03-15)
- 新增功能A
- 修复问题B
---
### v1.5.0 (2024-02-01)
- 新增功能C
- 优化性能
---
### v1.0.0 (2024-01-01)
- 初始版本发布

Markdown 数学公式
LaTeX 数学公式基础
在 Markdown 中,数学公式通过 LaTeX 语法来表示。LaTeX 是一个强大的排版系统,特别适用于包含复杂数学公式的文档。
基本语法结构
命令:以反斜杠 \ 开头,如 \alpha、\sum
参数:用花括号 {} 包围,如 \frac{a}{b}
下标:使用 _,如 x1
上标:使用 ^,如 x^2
分组:用花括号将多个字符组合,如 x{i+1}
常用 LaTeX 命令
\alpha, \beta, \gamma % 希腊字母
\sum, \prod, \int % 求和、乘积、积分
\frac{分子}{分母} % 分数
\sqrt{表达式} % 平方根
\sqrt[n]{表达式} % n次根
行内公式与块级公式
行内公式
行内公式使用单个美元符号 $ 包围,公式会嵌入到文本中,如:文本中的变量 $x = 5$ 和函数 $f(x) = x^2 + 2x + 1$。

块级公式
块级公式使用双美元符号 $$ 包围,公式会独立成行并居中显示:
E = mc^2
\int_{-\infty}^{\infty} e^{-x^2} dx = \sqrt{\pi}
$$E = mc^2$$
$$\int_{-\infty}^{\infty} e^{-x^2} dx = \sqrt{\pi}$$

多行公式
使用 align 环境创建多行对齐公式:
\begin{align}
f(x) &= ax^2 + bx + c \
f'(x) &= 2ax + b \
f''(x) &= 2a
\end{align}
$$
\begin{align}
f(x) &= ax^2 + bx + c \\
f'(x) &= 2ax + b \\
f''(x) &= 2a
\end{align}
$$

常用数学符号
基本运算符号
加减乘除:+, -, \times, \div
分数:\frac{a}{b} → $\frac{a}{b}$
根号:\sqrt{x}, \sqrt[n]{x} → $\sqrt{x}$, $\sqrt[n]{x}$
指数:x^2, e^{i\pi} → $x^2$, $e^{i\pi}$
比较符号
等于:=, \neq, \equiv → $=$, $\neq$, $\equiv$
大小:<, >, \leq, \geq → $<$, $>$, $\leq$, $\geq$
约等于:\approx, \sim → $\approx$, $\sim$
集合符号
属于:\in, \notin → $\in$, $\notin$
包含:\subset, \supset → $\subset$, $\supset$
交并:\cap, \cup → $\cap$, $\cup$
空集:\emptyset → $\emptyset$
希腊字母
常用希腊字母及其 LaTeX 表示:

特殊函数和符号
三角函数:\sin, \cos, \tan
对数:\log, \ln
极限:\lim{x \to 0}
求和:\sum{i=1}^{n}
积分:\int_{a}^{b}
无穷:\infty
矩阵表示
使用 matrix 环境:
\begin{pmatrix}
a & b \
c & d
\end{pmatrix}
$$
\begin{pmatrix}
a & b \\
c & d
\end{pmatrix}
$$

不同括号类型的矩阵:
pmatrix:圆括号 $\begin{pmatrix} a & b \ c & d \end{pmatrix}$
bmatrix:方括号 $\begin{bmatrix} a & b \ c & d \end{bmatrix}$
vmatrix:行列式 $\begin{vmatrix} a & b \ c & d \end{vmatrix}$
Markdown 图表绘制
图表在技术文档中非常重要,它可以帮助我们:
可视化复杂的数据关系
展示系统架构和工作流程
更清晰地表达思想和概念
常见的 Markdown 图表工具
Mermaid
Mermaid 是最流行的 Markdown 图表工具之一,它允许你使用简单的文本语法生成各种图表。
支持图表类型:
流程图 (Flowchart)
序列图 (Sequence Diagram)
类图 (Class Diagram)
状态图 (State Diagram)
甘特图 (Gantt Chart)
饼图 (Pie Chart)
流程图

graph TD
A[开始] --> B{条件判断}
B -->|Yes| C[执行操作A]
B -->|No| D[执行操作B]
C --> E[结束]
D --> E
流程图方向
TD 或 TB:从上到下
BT:从下到上
RL:从右到左
LR:从左到右
节点形状
A[方形]:矩形
B(圆角矩形):圆角矩形
C{菱形}:菱形(决策)
D((圆形)):圆形
E>旗帜形]:旗帜形
连接线类型
--> 实线箭头
-.-> 虚线箭头
==> 粗实线箭头
-- 实线
-. 虚线
时序图和甘特图
时序图(Sequence Diagram)

sequenceDiagram
participant A as 用户
participant B as 系统
participant C as 数据库
A->>B: 登录请求
B->>C: 验证用户信息
C-->>B: 返回验证结果
B-->>A: 登录成功/失败
时序图语法要点:
participant 定义参与者
->> 实线箭头
-->> 虚线箭头
note 添加注释
甘特图(Gantt Chart)

gantt
title 项目开发计划
dateFormat YYYY-MM-DD
section 设计阶段
需求分析 :done, des1, 2024-01-01,2024-01-15
UI设计 :active, des2, 2024-01-10, 30d
section 开发阶段
前端开发 : dev1, after des2, 45d
后端开发 : dev2, 2024-02-01, 60d
section 测试阶段
单元测试 : test1, after dev1, 15d
集成测试 : test2, after dev2, 10d
甘特图语法要点:
title 设置标题
dateFormat 定义日期格式
section 定义阶段
任务状态:done(已完成)、active(进行中)、crit(关键)
饼图

pie
title 浏览器市场份额
"Chrome" : 65
"Safari" : 15
"Firefox" : 10
"其他" : 10
图表类型详解
流程图 (Flowchart)
流程图是最常用的图表类型,用于展示过程或算法流程。
Mermaid 示例:

graph LR
A[开始] --> B{条件判断}
B -->|是| C[执行操作1]
B -->|否| D[执行操作2]
C --> E[结束]
D --> E
语法说明:
graph 声明流程图
LR 表示从左到右布局 (可选 TB/RL/BT)
--> 表示箭头连接
[] 表示矩形节点
{} 表示菱形条件节点
序列图 (Sequence Diagram)
序列图展示对象之间的交互顺序。
Mermaid 示例:

sequenceDiagram
participant 用户
participant 系统
用户->>系统: 登录请求
系统-->>用户: 验证请求
用户->>系统: 提交凭证
系统-->>用户: 登录成功
语法说明:
participant 定义参与者
->> 表示实线箭头
-->> 表示虚线箭头
类图 (Class Diagram)
类图用于面向对象设计,展示类及其关系。

classDiagram
class 用户 {
+用户名: string
+密码: string
+登录()
}
class 订单 {
+订单号: int
+创建日期: date
+计算总价()
}
用户 "1" --> "n" 订单
高级技巧
- 主题定制
Mermaid 允许自定义图表样式:

%%{init: {'theme': 'forest'}}%%
pie
title 自定义主题
"项目A" : 30
"项目B" : 50
"项目C" : 20
- 交互式图表
一些工具支持添加交互功能:

graph TD
A[点击我] --> B[显示详细信息]
click A "https://www.usky.cn" "这是提示文本"
- 导出图表
大多数工具支持将图表导出为:
PNG 图片
SVG 矢量图
PDF 文档
工具支持情况

最佳实践
保持简洁:图表应该简单明了,避免过多细节
统一风格:同一文档中的图表应保持一致的风格
添加说明:为复杂图表添加文字说明
版本控制:文本格式的图表可以很好地与 Git 配合使用
测试渲染:在不同平台上测试图表显示效果
常见问题解答
Q1: 为什么我的图表无法显示?
检查是否使用了正确的语法
确认你的 Markdown 编辑器/平台支持该图表工具
查看是否有语法错误
Q2: 如何学习这些图表语法?
参考官方文档:
Mermaid 官方文档
PlantUML 官方文档
使用在线编辑器实时练习
Q3: 有没有可视化编辑器?
Mermaid Live Editor: https://mermaid.live
PlantUML Server: http://www.plantuml.com/plantuml