|
|
@@ -0,0 +1,732 @@
|
|
|
+# Markdown编辑器
|
|
|
+工欲善其事,必先利其器,选择一个合适的编辑器对学习 Markdown 至关重要:
|
|
|
+## 1、专业代码编辑器
|
|
|
+Visual Studio Code:微软开发的免费编辑器,通过安装 Markdown 相关扩展,可以获得强大的编辑和预览功能。
|
|
|
+
|
|
|
+VScode 安装教程:https://www.runoob.com/vscode/vscode-tutorial.html
|
|
|
+
|
|
|
+VScode 支持 Markdown 的扩展包括:
|
|
|
+
|
|
|
+Markdown All in One:提供快捷键、目录生成、数学公式支持
|
|
|
+Markdown Preview Enhanced:增强的预览功能,支持图表和演示模式
|
|
|
+markdownlint:语法检查和格式规范
|
|
|
+Sublime Text:轻量级但功能强大的编辑器,通过包管理器可以安装 Markdown 相关插件。
|
|
|
+
|
|
|
+Atom:GitHub 开发的编辑器(已停止维护),但仍有丰富的 Markdown 插件生态。
|
|
|
+
|
|
|
+
|
|
|
+## 2、专门的 Markdown 编辑器
|
|
|
+Mark Text:开源的实时预览 Markdown 编辑器,界面简洁,功能完整。下载地址:https://github.com/marktext/marktext/
|
|
|
+
|
|
|
+Zettlr:学术写作导向的 Markdown 编辑器,支持引用管理和论文写作功能。下载地址:https://github.com/Zettlr/Zettlr
|
|
|
+
|
|
|
+Joplin:免费开源的支持 markdown 免费的笔记应用 -- https://joplinapp.org/
|
|
|
+
|
|
|
+
|
|
|
+## 3、在线编辑器
|
|
|
+Markdown 在线编辑器:https://www.jyshare.com/front-end/712/。
|
|
|
+
|
|
|
+Dillinger:https://dillinger.io/,功能齐全的在线 Markdown 编辑器,支持云同步和多种导出格式。
|
|
|
+
|
|
|
+StackEdit:https://stackedit.io/,基于浏览器的编辑器,与 Google Drive、Dropbox 等云服务集成。
|
|
|
+
|
|
|
+简书、语雀编辑器:国内平台提供的在线 Markdown 编辑环境。
|
|
|
+
|
|
|
+### VS Code Markdown
|
|
|
+本教程将使用 VSCode 编辑器来讲解 Markdown 的语法,VSCode 支持 MacOS 、Windows、Linux 平台,且包含多种主题。
|
|
|
+
|
|
|
+VSCode 默认集成了 Markdown 文档编辑插件,原生就支持高亮 Markdown 的语法。
|
|
|
+
|
|
|
+VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。
|
|
|
+
|
|
|
+VScode 安装教程:https://www.runoob.com/vscode/vscode-install.html
|
|
|
+VScode 官网地址:https://code.visualstudio.com/
|
|
|
+
|
|
|
+
|
|
|
+VSCode 实时预览还需要执行 Markdown: Open Preview to the Side 命令来实现。
|
|
|
+
|
|
|
+在命令窗口输入 Markdown: Open Preview to the Side 命令:
|
|
|
+
|
|
|
+最终效果:
|
|
|
+
|
|
|
+
|
|
|
+如果你需要将 markdown 转为 PDF、图片、HTML 等格式也可以安装对应的插件来实现。
|
|
|
+
|
|
|
+你也可以使用我们的在线编辑器来测试:https://www.jyshare.com/front-end/712。
|
|
|
+
|
|
|
+MarkDown 思维导图工具:https://www.jyshare.com/front-end/9692/。
|
|
|
+
|
|
|
+### 测试实例
|
|
|
+接下来的测试中,我们先在 VSCode 下安装 Markdown Preview Enhanced 插件来实现更强大的功能。
|
|
|
+
|
|
|
+点击右侧栏扩展按钮,查找Markdown Preview Enhanced 插件,点击安装:
|
|
|
+
|
|
|
+
|
|
|
+安装完成后重启 VSCode。
|
|
|
+
|
|
|
+在 RUNOOB.md 输入以下代码:
|
|
|
+```
|
|
|
+# RUNOOB Markdown Test
|
|
|
+## Hello World!
|
|
|
+```
|
|
|
+将该代码格式粘贴到文件 RUNOOB.md 上,效果如下:
|
|
|
+
|
|
|
+在预览框中右击鼠标还提供了各种导出功能:
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+### MarkText
|
|
|
+我们也可以使用 MarkText-- 一款简单而优雅的开源 Markdown 编辑器。
|
|
|
+
|
|
|
+MarkText 下载地址 https://www.marktext.cc/,可以根据不同系统选择不同的安装包:
|
|
|
+
|
|
|
+
|
|
|
+下载安装后,我们可以在菜单的 View 选项切换源码模式,也可以显示菜单栏:
|
|
|
+
|
|
|
+通过菜单的 File 选项,可以导出不同格式的文件:
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+# 创建第一个 Markdown 文件
|
|
|
+现在让我们创建第一个 Markdown 文件来开始实践:
|
|
|
+
|
|
|
+## 步骤1:创建文件
|
|
|
+打开你选择的编辑器
|
|
|
+创建一个新文件
|
|
|
+将文件保存为 RUNOOB.md(注意扩展名是 .md)
|
|
|
+## 步骤2:编写内容(这里用代码块框起来用于展示,在写时不需要框起来)
|
|
|
+```
|
|
|
+# 我的第一个 Markdown 文档
|
|
|
+
|
|
|
+这是我学习 Markdown 的开始。
|
|
|
+
|
|
|
+## 学习目标
|
|
|
+
|
|
|
+- 掌握基本语法
|
|
|
+- 了解应用场景
|
|
|
+- 能够独立创作文档
|
|
|
+
|
|
|
+## 今天的感受
|
|
|
+
|
|
|
+学习 Markdown 比我想象的**简单**,我对接下来的学习充满*期待*!
|
|
|
+
|
|
|
+---
|
|
|
+
|
|
|
+> 学习是一个持续的过程,每一小步都是进步。
|
|
|
+```
|
|
|
+
|
|
|
+## 步骤3:预览效果
|
|
|
+如果使用 VS Code 等编辑器,按 Ctrl+Shift+V 打开预览面板,也可以点击右上角的预览图标:
|
|
|
+
|
|
|
+
|
|
|
+如果使用支持实时预览的编辑器(如 MarkText),可以直接看到渲染效果:
|
|
|
+
|
|
|
+
|
|
|
+可以观察源码和渲染结果的对应关系。
|
|
|
+
|
|
|
+## 步骤4:实验和探索
|
|
|
+尝试修改文件内容:
|
|
|
+
|
|
|
+改变标题级别(增加或减少 # 号)
|
|
|
+添加更多的列表项
|
|
|
+尝试不同的强调方式
|
|
|
+通过这个简单的练习,你已经创建了第一个 Markdown 文档,并体验了基本的语法效果。
|
|
|
+
|
|
|
+记住,学习 Markdown 最好的方法就是实践。在阅读教程的同时,不断地在编辑器中尝试各种语法,观察它们的渲染效果。随着实践的增加,你会发现 Markdown 的简洁和强大。
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+# Markdown 标题---Markdown 标题有两种格式。
|
|
|
+
|
|
|
+## 1、使用 = 和 - 标记一级和二级标题
|
|
|
+= 和 - 标记语法格式如下:
|
|
|
+```
|
|
|
+我展示的是一级标题
|
|
|
+=================
|
|
|
+
|
|
|
+我展示的是二级标题
|
|
|
+-----------------
|
|
|
+```
|
|
|
+
|
|
|
+显示效果如下图:
|
|
|
+
|
|
|
+
|
|
|
+## 2、使用 # 号标记
|
|
|
+Markdown 使用 # 号来创建标题,这是从 HTML 的 <h1> 到 <h6> 标签概念演化而来的。
|
|
|
+
|
|
|
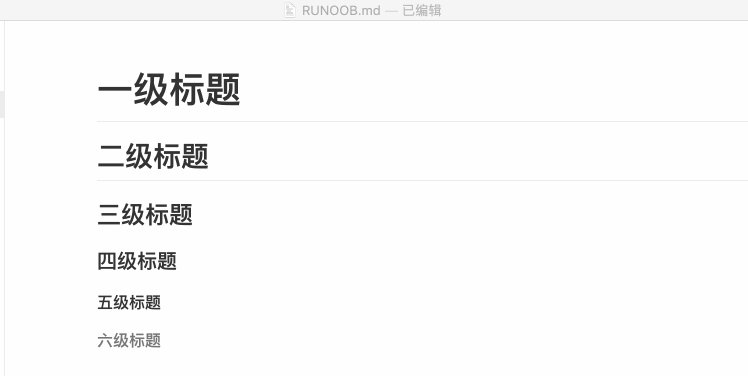
+使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
|
|
|
+```
|
|
|
+# 一级标题
|
|
|
+## 二级标题
|
|
|
+### 三级标题
|
|
|
+#### 四级标题
|
|
|
+##### 五级标题
|
|
|
+###### 六级标题
|
|
|
+```
|
|
|
+显示效果如下图:
|
|
|
+
|
|
|
+
|
|
|
+重要注意事项:
|
|
|
+
|
|
|
+符号与文字间的空格:# 号和标题文字之间必须有一个空格。这是标准的 Markdown 语法要求。
|
|
|
+```
|
|
|
+# 正确写法
|
|
|
+#错误写法
|
|
|
+```
|
|
|
+
|
|
|
+行首位置:# 号必须在行首,前面不能有其他字符(空格或制表符)。
|
|
|
+
|
|
|
+唯一的一级标题:在一个文档中,通常只使用一个一级标题作为文档的主标题,这符合良好的文档结构规范。
|
|
|
+
|
|
|
+## 3、标题的嵌套结构
|
|
|
+标题的层次结构应该遵循逻辑顺序,不应该跳级使用。良好的标题结构就像一本书的目录:
|
|
|
+
|
|
|
+推荐的层次结构:
|
|
|
+```
|
|
|
+# 主题:人工智能概述
|
|
|
+
|
|
|
+## 第一部分:基础概念
|
|
|
+### 什么是人工智能
|
|
|
+### 发展历史
|
|
|
+#### 早期发展(1950-1980)
|
|
|
+#### 现代发展(1980至今)
|
|
|
+
|
|
|
+## 第二部分:应用领域
|
|
|
+### 自然语言处理
|
|
|
+### 计算机视觉
|
|
|
+### 机器学习
|
|
|
+#### 监督学习
|
|
|
+#### 无监督学习
|
|
|
+#### 强化学习
|
|
|
+```
|
|
|
+
|
|
|
+避免的错误结构:
|
|
|
+```
|
|
|
+# 主标题
|
|
|
+### 直接跳到三级标题(不推荐)
|
|
|
+## 然后才是二级标题
|
|
|
+```
|
|
|
+
|
|
|
+## 标题编号的最佳实践
|
|
|
+自动编号 vs 手动编号:
|
|
|
+
|
|
|
+许多 Markdown 处理器和编辑器支持自动生成标题编号,因此在源码中通常不需要手动添加编号:
|
|
|
+
|
|
|
+```
|
|
|
+# 引言
|
|
|
+## 背景
|
|
|
+## 目标
|
|
|
+# 方法论
|
|
|
+## 数据收集
|
|
|
+## 分析方法
|
|
|
+```
|
|
|
+
|
|
|
+标题锚点:
|
|
|
+
|
|
|
+大多数 Markdown 处理器会自动为标题创建锚点(anchor),便于页面内跳转:
|
|
|
+```
|
|
|
+[跳转到方法论部分](#方法论)
|
|
|
+```
|
|
|
+
|
|
|
+标题长度建议:
|
|
|
+
|
|
|
+保持标题简洁明了,一般不超过 10 个汉字或 20 个英文字符
|
|
|
+使用描述性词语,避免模糊的标题如"其他"、"杂项"
|
|
|
+可以使用冒号来分隔主题和副主题
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+# Markdown 文本格式
|
|
|
+Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
|
|
|
+
|
|
|
+
|
|
|
+当然也可以在段落后面使用一个空行来表示重新开始一个段落。
|
|
|
+
|
|
|
+
|
|
|
+## 字体
|
|
|
+文本强调是写作中的重要技巧,Markdown 提供了简洁的方式来实现粗体和斜体效果。
|
|
|
+
|
|
|
+Markdown 可以使用以下几种字体:粗体和斜体。
|
|
|
+
|
|
|
+粗体语法:使用两个星号 ** 或两个下划线 __ 包围文字:
|
|
|
+
|
|
|
+```
|
|
|
+这是**粗体文字**使用星号
|
|
|
+这是__粗体文字__使用下划线
|
|
|
+````
|
|
|
+
|
|
|
+斜体语法:使用一个星号 * 或一个下划线 _ 包围文字:
|
|
|
+
|
|
|
+```
|
|
|
+这是*斜体文字*使用星号
|
|
|
+这是_斜体文字_使用下划线
|
|
|
+```
|
|
|
+
|
|
|
+粗斜体组合:使用三个星号 *** 或三个下划线 ___。
|
|
|
+
|
|
|
+```
|
|
|
+*斜体文本*
|
|
|
+_斜体文本_
|
|
|
+**粗体文本**
|
|
|
+__粗体文本__
|
|
|
+***粗斜体文本***
|
|
|
+___粗斜体文本___
|
|
|
+```
|
|
|
+
|
|
|
+显示效果如下所示:
|
|
|
+
|
|
|
+
|
|
|
+混合使用技巧:
|
|
|
+
|
|
|
+```
|
|
|
+这段文字包含**粗体**、*斜体*和***粗斜体***的组合效果。
|
|
|
+```
|
|
|
+
|
|
|
+渲染效果如下:
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+使用建议:
|
|
|
+
|
|
|
+推荐使用星号 * 而不是下划线 _,因为星号在各种 Markdown 解析器中兼容性更好
|
|
|
+不要过度使用强调,重点突出才有效果
|
|
|
+在中英文混合时,建议在强调符号前后加空格以提高可读性
|
|
|
+
|
|
|
+## 分隔线
|
|
|
+你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
|
|
|
+
|
|
|
+```
|
|
|
+***
|
|
|
+
|
|
|
+* * *
|
|
|
+
|
|
|
+*****
|
|
|
+
|
|
|
+- - -
|
|
|
+
|
|
|
+----------
|
|
|
+```
|
|
|
+
|
|
|
+显示效果如下所示:
|
|
|
+
|
|
|
+
|
|
|
+## 删除线
|
|
|
+如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
|
|
|
+
|
|
|
+```
|
|
|
+RUNOOB.COM
|
|
|
+GOOGLE.COM
|
|
|
+~~BAIDU.COM~~
|
|
|
+```
|
|
|
+
|
|
|
+显示效果如下所示:
|
|
|
+
|
|
|
+
|
|
|
+## 下划线
|
|
|
+下划线可以通过 HTML 的 <u> 标签来实现:
|
|
|
+```
|
|
|
+<u>带下划线文本</u>
|
|
|
+```
|
|
|
+
|
|
|
+显示效果如下所示:
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## 脚注
|
|
|
+脚注是对文本的补充说明。
|
|
|
+
|
|
|
+Markdown 脚注的格式如下:
|
|
|
+```
|
|
|
+[^要注明的文本]
|
|
|
+```
|
|
|
+
|
|
|
+以下实例演示了脚注的用法:
|
|
|
+
|
|
|
+```
|
|
|
+创建脚注格式类似这样 [^RUNOOB]。
|
|
|
+
|
|
|
+[^RUNOOB]: 菜鸟教程 -- 学的不仅是技术,更是梦想!!!
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+演示效果如下:
|
|
|
+
|
|
|
+
|
|
|
+## 行内代码标记
|
|
|
+行内代码用于在正文中标记代码片段、命令、变量名等:
|
|
|
+
|
|
|
+基本语法:
|
|
|
+使用一个反引号 ` 包围代码:
|
|
|
+```
|
|
|
+使用 `git commit` 命令提交代码
|
|
|
+变量 `userName` 存储用户名
|
|
|
+在终端中输入 `npm install` 安装依赖
|
|
|
+```
|
|
|
+
|
|
|
+渲染效果:
|
|
|
+
|
|
|
+
|
|
|
+包含反引号的代码:当代码本身包含反引号时,使用两个反引号包围。
|
|
|
+```
|
|
|
+要显示反引号,使用 `` `code` `` 这样的格式
|
|
|
+```
|
|
|
+渲染效果:
|
|
|
+
|
|
|
+
|
|
|
+应用场景:
|
|
|
+
|
|
|
+技术文档中的 API 名称、函数名
|
|
|
+配置文件中的参数名
|
|
|
+命令行指令
|
|
|
+键盘快捷键(如 Ctrl+C)
|
|
|
+
|
|
|
+## 文本高亮(扩展语法)
|
|
|
+文本高亮不是标准 Markdown 语法,但许多扩展支持:
|
|
|
+
|
|
|
+常见语法(部分平台支持):
|
|
|
+```
|
|
|
+这是==高亮文本==
|
|
|
+```
|
|
|
+HTML 替代方案:
|
|
|
+```
|
|
|
+这是<mark>高亮文本</mark>
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+## 段落和换行
|
|
|
+段落的创建方法
|
|
|
+在 Markdown 中,段落是文本的基本单位,理解段落规则对于正确格式化文档至关重要。
|
|
|
+
|
|
|
+段落基本规则:
|
|
|
+
|
|
|
+段落由一个或多个连续的文本行组成
|
|
|
+段落之间由一个或多个空行分隔
|
|
|
+普通段落不应该用空格或制表符缩进
|
|
|
+正确的段落写法:
|
|
|
+```
|
|
|
+这是第一个段落。它可以包含多个句子,内容可以很长,会自动换行显示。
|
|
|
+
|
|
|
+这是第二个段落。注意上面有一个空行分隔。
|
|
|
+
|
|
|
+这是第三个段落。
|
|
|
+```
|
|
|
+
|
|
|
+常见错误:
|
|
|
+```
|
|
|
+这是第一段
|
|
|
+这是第二段(错误:没有空行分隔)
|
|
|
+
|
|
|
+ 这是缩进段落(错误:不应该缩进)
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+### 强制换行技巧
|
|
|
+有时需要在不创建新段落的情况下换行,Markdown 提供了几种方法:
|
|
|
+
|
|
|
+#### 方法一:行尾两个空格
|
|
|
+在行尾添加两个或更多空格,然后按回车:
|
|
|
+```
|
|
|
+第一行内容(这里有两个空格)
|
|
|
+第二行内容
|
|
|
+```
|
|
|
+#### 方法二:HTML 换行标签
|
|
|
+```
|
|
|
+第一行内容<br>
|
|
|
+第二行内容
|
|
|
+```
|
|
|
+#### 方法三:反斜杠(部分解析器支持)
|
|
|
+```
|
|
|
+第一行内容\
|
|
|
+第二行内容
|
|
|
+```
|
|
|
+实际应用示例:
|
|
|
+```
|
|
|
+地址:北京市朝阳区
|
|
|
+电话:010-12345678
|
|
|
+邮箱:admin@runoob.com
|
|
|
+
|
|
|
+诗歌示例:
|
|
|
+床前明月光,
|
|
|
+疑是地上霜。
|
|
|
+举头望明月,
|
|
|
+低头思故乡。
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+### 空行的作用
|
|
|
+空行在 Markdown 中扮演重要角色:
|
|
|
+
|
|
|
+分隔段落:
|
|
|
+```
|
|
|
+第一段内容
|
|
|
+
|
|
|
+第二段内容
|
|
|
+```
|
|
|
+分隔不同元素:
|
|
|
+```
|
|
|
+# 标题
|
|
|
+
|
|
|
+段落内容
|
|
|
+
|
|
|
+- 列表项1
|
|
|
+- 列表项2
|
|
|
+
|
|
|
+另一段内容
|
|
|
+```
|
|
|
+
|
|
|
+最佳实践建议:
|
|
|
+
|
|
|
+在标题和内容之间留空行
|
|
|
+在列表前后留空行
|
|
|
+在代码块前后留空行
|
|
|
+保持一致的空行使用习惯
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+# Markdown 列表---Markdown 支持有序列表和无序列表。
|
|
|
+
|
|
|
+## 无序列表
|
|
|
+无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
|
|
|
+```
|
|
|
+* 第一项
|
|
|
+* 第二项
|
|
|
+* 第三项
|
|
|
+
|
|
|
++ 第一项
|
|
|
++ 第二项
|
|
|
++ 第三项
|
|
|
+
|
|
|
+
|
|
|
+- 第一项
|
|
|
+- 第二项
|
|
|
+- 第三项
|
|
|
+```
|
|
|
+
|
|
|
+显示结果如下:
|
|
|
+
|
|
|
+
|
|
|
+选择建议:
|
|
|
+
|
|
|
+建议统一使用减号 -,因为它在视觉上更清晰
|
|
|
+在同一文档中保持一致的标记方式
|
|
|
+标记符号后必须有一个空格
|
|
|
+
|
|
|
+
|
|
|
+## 有序列表
|
|
|
+有序列表用于展示有顺序要求的步骤或项目。
|
|
|
+
|
|
|
+有序列表使用数字并加上 . 号来表示,如:
|
|
|
+```
|
|
|
+1. 第一项
|
|
|
+2. 第二项
|
|
|
+3. 第三项
|
|
|
+```
|
|
|
+显示结果如下:
|
|
|
+
|
|
|
+
|
|
|
+## 数字可以不连续
|
|
|
+Markdown 会自动修正数字顺序:
|
|
|
+```
|
|
|
+1. 第一项
|
|
|
+3. 第二项(实际显示为2)
|
|
|
+7. 第三项(实际显示为3)
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+从指定数字开始:
|
|
|
+```
|
|
|
+5. 第五项
|
|
|
+6. 第六项
|
|
|
+7. 第七项
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+## 列表嵌套
|
|
|
+列表嵌套技巧
|
|
|
+列表可以嵌套使用,创建多层次的结构:
|
|
|
+
|
|
|
+无序列表嵌套:
|
|
|
+```
|
|
|
+- 水果
|
|
|
+ - 苹果
|
|
|
+ - 红苹果
|
|
|
+ - 绿苹果
|
|
|
+ - 香蕉
|
|
|
+ - 橙子
|
|
|
+- 蔬菜
|
|
|
+ - 胡萝卜
|
|
|
+ - 白菜
|
|
|
+```
|
|
|
+
|
|
|
+有序列表嵌套:
|
|
|
+```
|
|
|
+1. 准备阶段
|
|
|
+ 1. 收集资料
|
|
|
+ 2. 制定计划
|
|
|
+2. 执行阶段
|
|
|
+ 1. 开始实施
|
|
|
+ 2. 监控进度
|
|
|
+3. 总结阶段
|
|
|
+```
|
|
|
+
|
|
|
+混合嵌套:
|
|
|
+```
|
|
|
+1. 主要任务
|
|
|
+ - 子任务A
|
|
|
+ - 子任务B
|
|
|
+ 1. 详细步骤1
|
|
|
+ 2. 详细步骤2
|
|
|
+ - 子任务C
|
|
|
+2. 次要任务
|
|
|
+```
|
|
|
+
|
|
|
+列表混合嵌套只需在子列表中的选项前面添加两个或四个空格即可:
|
|
|
+```
|
|
|
+1. 第一项:
|
|
|
+ - 第一项嵌套的第一个元素
|
|
|
+ - 第一项嵌套的第二个元素
|
|
|
+2. 第二项:
|
|
|
+ - 第二项嵌套的第一个元素
|
|
|
+ - 第二项嵌套的第二个元素
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+嵌套规则:
|
|
|
+
|
|
|
+子列表需要缩进 2-4 个空格(推荐 2 个)
|
|
|
+保持一致的缩进长度
|
|
|
+可以无限层嵌套,但实际使用中建议不超过 3 层
|
|
|
+
|
|
|
+## 任务列表(复选框列表)---任务列表是 GitHub 风格 Markdown 的扩展功能,现在被广泛支持:
|
|
|
+
|
|
|
+基本语法:
|
|
|
+```
|
|
|
+- [ ] 未完成的任务
|
|
|
+- [x] 已完成的任务
|
|
|
+- [ ] 另一个未完成的任务
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+实际应用示例:
|
|
|
+```
|
|
|
+## 项目待办清单
|
|
|
+
|
|
|
+### 设计阶段
|
|
|
+- [x] 需求分析
|
|
|
+- [x] 原型设计
|
|
|
+- [ ] UI 设计
|
|
|
+
|
|
|
+### 开发阶段
|
|
|
+- [ ] 前端开发
|
|
|
+ - [x] 页面布局
|
|
|
+ - [ ] 交互功能
|
|
|
+ - [ ] 响应式适配
|
|
|
+- [ ] 后端开发
|
|
|
+ - [ ] 数据库设计
|
|
|
+ - [ ] API 开发
|
|
|
+ - [ ] 性能优化
|
|
|
+
|
|
|
+### 测试阶段
|
|
|
+- [ ] 单元测试
|
|
|
+- [ ] 集成测试
|
|
|
+- [ ] 用户验收测试
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+使用技巧:
|
|
|
+
|
|
|
+方括号内的空格和 x 很重要:[ ] 和 [x]
|
|
|
+可以与嵌套列表结合使用
|
|
|
+在项目管理、学习计划、生活清单中特别有用
|
|
|
+某些编辑器支持点击复选框来切换状态
|
|
|
+高级列表技巧:
|
|
|
+
|
|
|
+列表项中包含多段内容:
|
|
|
+```
|
|
|
+1. 第一项
|
|
|
+
|
|
|
+ 这是第一项的详细说明,需要与列表项对齐缩进。
|
|
|
+
|
|
|
+ 还可以包含第二段内容。
|
|
|
+
|
|
|
+2. 第二项
|
|
|
+
|
|
|
+ > 可以在列表项中使用引用
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+列表项中的换行:
|
|
|
+```
|
|
|
+- 这是一个很长的列表项,
|
|
|
+ 需要换行显示,注意第二行需要与第一行对齐
|
|
|
+- 另一个列表项
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+# Markdown 引用块
|
|
|
+引用块用于突出显示重要信息、引用他人观点或创建视觉层次。
|
|
|
+
|
|
|
+## 单级引用的使用
|
|
|
+基本语法:
|
|
|
+
|
|
|
+Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
|
|
|
+```
|
|
|
+> 区块引用
|
|
|
+> 菜鸟教程
|
|
|
+> 学的不仅是技术更是梦想
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+## 多行引用:
|
|
|
+```
|
|
|
+> 这是引用的第一行。
|
|
|
+> 这是引用的第二行。
|
|
|
+>
|
|
|
+> 这是引用的第二段。
|
|
|
+```
|
|
|
+
|
|
|
+简化写法:
|
|
|
+
|
|
|
+只在第一行使用 > ,其余行会自动包含在引用中:
|
|
|
+```
|
|
|
+> 这是一个长引用,
|
|
|
+包含多行内容,
|
|
|
+只需要在第一行使用 > 符号。
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## 多级嵌套引用
|
|
|
+另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
|
|
|
+```
|
|
|
+> 最外层
|
|
|
+> > 第一层嵌套
|
|
|
+> > > 第二层嵌套
|
|
|
+```
|
|
|
+
|
|
|
+
|